In a world driven by technology and the Internet, understanding the fundamental building blocks of the web is paramount. You may have heard the term ‘HTML’ thrown around in conversations about websites and coding, but what is HTML, and why is it so important for aspiring web designers and developers like yourself? In this comprehensive guide, we’ll dive deep into the world of HTML, breaking down its intricacies, exploring its significance, and showcasing how it’s intricately woven into the fabric of the internet.
Table of Contents
What Is HTML (Hypertext Markup Language)?
At its core, HTML stands for Hypertext Markup Language, a programming language used to create and structure web pages on the Internet. It might sound daunting, but think of HTML as the foundation upon which web content is built, a set of instructions that web browsers like Chrome, Firefox, and Safari follow to render websites properly. HTML is used by 95.3% of all websites.
HTML is like the blueprint of a website, dictating how elements such as text, images, links, and media are arranged and displayed. It uses a series of HTML tags to define these elements and their attributes. Think of HTML tags as the architectural components that bring your website to life.
HTML is like the blueprint of a website, dictating how elements such as text, images, links, and media are arranged and displayed
When crafting your HTML-based website, it’s crucial to partner with a reputable web hosting provider like MCloud9, as highlighted in our comprehensive guide to Web Hosting Services.
How Does HTML Work?
Imagine you’re a master chef crafting a delectable dish. Each ingredient you add contributes to the overall flavour and presentation. Similarly, HTML tags are the ingredients, and your web browser is the chef, skillfully combining them to create a visually appealing and interactive web page.
When you access a web page, your browser reads the HTML code within the webpage’s HTML file. It then interprets it, understanding the various HTML tags and elements, and organises them to display the content in a user-friendly format. This process is the magic behind every webpage you encounter.
Why Use HTML?
Now that we’ve demystified what HTML is and how it functions, let’s delve into why learning HTML is a pivotal step for any budding web developer. HTML serves as the cornerstone of web design, giving you the power to construct and manipulate web pages with precision.
By mastering HTML, you’re granted the creative freedom to bring your web design visions to life, whether you’re building a personal blog, an e-commerce platform, or a company website. The ability to craft and customise web content empowers you to communicate your message effectively, engage users, and leave a lasting digital footprint.
Moreover, understanding HTML forms a solid foundation for delving into more advanced web design and development technologies such as CSS (Cascading Style Sheets) and JavaScript, which enable you to enhance the visual appeal and interactivity of your websites.
Creating an HTML Document

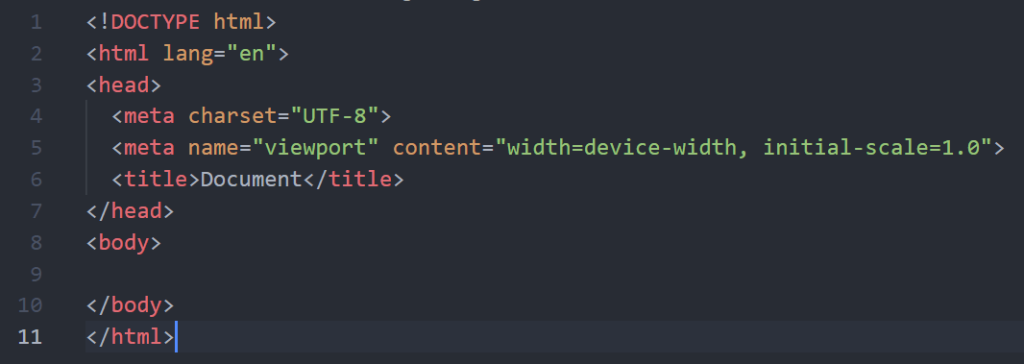
Let’s roll up our sleeves and dive into the practical side of HTML. To create an HTML page, you start with a simple yet essential declaration known as the doctype HTML tag which looks like this: <!DOCTYPE html>. This declaration informs the browser that the document adheres to the HTML5 standard, the latest and most versatile version of HTML.
Following the <!DOCTYPE html> declaration, you open your HTML document with the <html> tag. This tag serves as the container for all other HTML elements. It’s like the main course dish that holds all the tantalising flavours.
Next, you introduce the <head> section, which acts as the appetiser, offering crucial information about the webpage, such as its title and character encoding. This section isn’t visible to users but plays a pivotal role in search engine optimisation and browser compatibility.
Then comes the <body> tag, the heart of your web page. Here’s where you add the content users will see and interact with – the text, images, links, and other multimedia elements that define your webpage’s purpose and message.
HTML Attributes: What are HTML Tags?
Think of HTML tags as your artistic brushes, each serving a specific purpose in shaping your web page’s appearance and functionality. Tags are enclosed within angle brackets < > and come in pairs: an opening tag and a closing tag. The opening tag precedes the content, while the closing tag follows it, often with a forward slash /.
HTML elements are the result of combining opening and closing tags. They encompass the content you want to present on your webpage. For instance, the <p> tag defines a paragraph element, the <img> tag embeds an image, and the <a> tag creates a hyperlink.
Common HTML Elements: Paragraphs, Headings, and More
<!-- Headings H1 - H6 -->
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<!-- Paragraph -->
<p>This is a paragraph of text.</p>
<!-- Ordered List -->
<ol>
<li>List Item 1</li>
</ol>
<!-- Unordered List -->
<ul>
<li>List Item 1</li>
</ul>Now that we’re comfortable with the basics, let’s jazz up our web page with some structure.
- Headings, indicated by
<h1>through<h6>tags, give your content hierarchy and make it scannable. Remember, readers love to skim! - Paragraphs, introduced by the trusty
<p>tag, break up your text into digestible chunks. - Lists, whether ordered (
<ol>) or unordered (<ul>), help organise information. - And images? Well, you can’t go wrong with the
<img>tag. Just add the source (src) and an alt text for accessibility, and you’re good to go!
Working with Form Elements in HTML
<!-- Forms -->
<form action="submit.php" method="post">
<label for="name">Name:</label>
<input type="text" id="name" name="name">
<input type="submit" value="Submit">
</form>Interactivity is a key ingredient in modern web design, and HTML offers a range of form elements that allow users to provide feedback, input data, and interact with your website. From text fields and radio buttons to dropdown menus and submit buttons, these elements enable seamless communication between your users and your web page.
Forms are like digital questionnaires, allowing visitors to share information, such as their name, email address, or preferences. These forms are then processed by web servers, enabling you to collect valuable data from your audience.
HTML Comments: An Insightful Communication Tool
<!-- This is a comment -->Just as a chef leaves notes in the margins of a recipe, HTML comments provide insights and context within your code. Comments are snippets of text that aren’t displayed on the web page but serve as valuable annotations for you and other developers who may collaborate on your project.
To add a comment in HTML, you enclose your text within <!-- and --> tags. These comments can clarify the purpose of specific code sections, document changes, or remind you of future improvements.
The Role of CSS and JavaScript in HTML
As your journey into web design and development continues, you’ll encounter two vital companions to HTML: CSS and JavaScript. These technologies work harmoniously to elevate your website’s visual appeal and interactivity.
CSS, or Cascading Style Sheets, is like the artist’s palette, allowing you to apply colours, fonts, layouts, and other visual styles to your HTML elements. With CSS, you can transform a plain HTML document into a visually stunning masterpiece, enhancing user engagement and brand identity.

JavaScript, on the other hand, is the dynamic ingredient that adds interactivity and functionality to your website. Think of JavaScript as the chef’s secret recipe, enabling you to create interactive forms, dynamic animations, and real-time updates that captivate and delight your audience.
Together, HTML, CSS, and JavaScript form the trifecta of web design, enabling you to create dynamic, visually appealing, and user-friendly websites that stand out in the digital landscape.
HTML5: Evolution of the HTML
Just as culinary techniques evolve, so does technology, and HTML is no exception. Enter HTML5, the latest and most advanced version of the Hypertext Markup Language. HTML5 builds upon its predecessors, introducing a plethora of new elements and attributes that empower web developers to create richer, more immersive online experiences.
With HTML5, you gain access to features like the <video> and <audio> tags, allowing you to seamlessly embed multimedia content without relying on external plugins. The <canvas> tag opens the door to interactive animations and graphics, while the <svg> tag brings scalable vector graphics to life.
Furthermore, this newer HTML version introduces enhanced form attributes, making it easier to create user-friendly, mobile-responsive forms that adapt to various devices and screen sizes. This evolution of HTML underscores its adaptive nature, catering to the ever-changing demands of the digital realm.
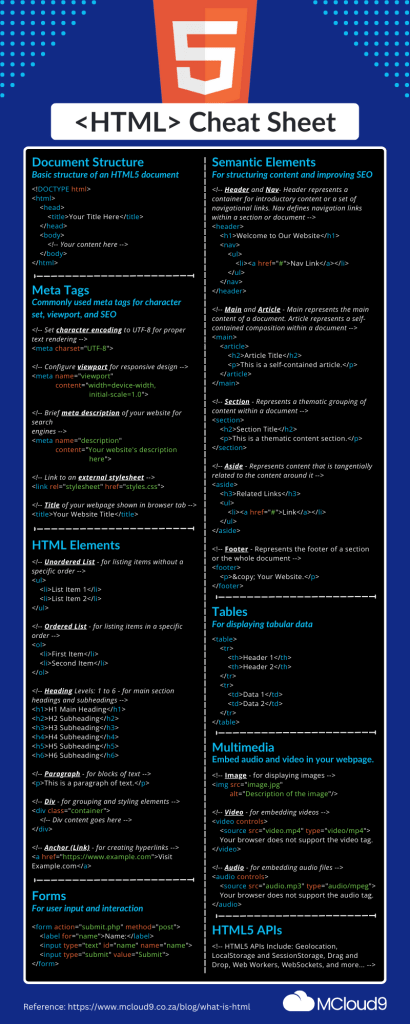
HTML5 Cheat Sheet Infographic

FAQ for What Is HTML
What is HTML?
HTML, which stands for Hypertext Markup Language, is a computer language used for creating web pages. It is the standard language for structuring and presenting content on the web
How is HTML used?
HTML is used to add structure to a web page. It allows you to define different elements such as headings, paragraphs, links, images, and more.
What does the doctype declaration in HTML signify?
The doctype declaration in HTML signifies the document type and HTML version being used. It is placed at the very beginning of an HTML document to inform the web browser about the HTML version to expect.
What is the World Wide Web Consortium (W3C) in relation to HTML?
The World Wide Web Consortium (W3C) is an international community that develops and maintains web standards, including HTML. They oversee the evolution of HTML and ensure its interoperability and compatibility across different web browsers and platforms.
What is the first version of HTML?
The first HTML version was HTML 1.0, released in 1993. It was a simple language with limited features and capabilities compared to the current versions.
Is HTML the primary language for creating web pages?
Yes, HTML is the primary language for creating web pages. It provides the foundation for structuring and organising content on the web.
What is a markup language?
A markup language is a computer language that uses tags or codes to define elements and structure content. HTML is an example of a markup language.
In Conclusion
As you embark on your web development journey, understanding what HTML is and how it shapes the online world is paramount. HTML serves as the bedrock of web pages, dictating their structure, content, and interactivity. By mastering HTML, you wield the power to craft visually appealing and functional websites that captivate audiences and leave a lasting digital impression.
As you continue your exploration of web development, remember that HTML is just the beginning. Coupled with CSS (Cascading Style Sheets) and JavaScript, you’ll unlock a realm of creative possibilities, enabling you to shape the digital landscape with your innovative ideas and design prowess.
So there you have it – a comprehensive dive into the world of HTML. From its role as the building block of web pages to its dynamic evolution through HTML5, you’ve gained a solid understanding of this essential programming language. Now, armed with this knowledge, you’re ready to embark on your web development odyssey, creating captivating digital experiences that resonate with users around the globe. As you embark on your web journey, consider taking your first step with MCloud9’s web hosting. We understand the synergy of code and creativity and would love to help power your online adventure.


